Getting started with Windy
Converting legacy sites from Bootstrap, pure CSS or any other framework to Tailwind CSS is a cumbersome process. This makes it rarely a business case for you or your stakeholders and so you are stuck with maintaining that old Bootstrap site.
We've been there too – but that's not how we see the status quo at Beyond Code and this is why we've created Windy – the browser extension that makes this process so much more efficient.
It gives you superpowers
In some cases, you can select the body tag of the site and Windy is able to convert the whole site at once. Unfortunately, Windy has to comply with browser defaults and so that doesn't work all the time.
The computing power and memory that Windy needs to do that right in your browser leads to timeouts and this is when you need to break down your process into chunks.
If you encounter a warning that the script on the site runs too long, the processing power for this task exceed the limits of the browser and you have to adjust your workflow for this site.
Usually, your site is not a single HTML file but structured with templates for the elements on this site anyway, so that's not a problem.
How to use it
When using Windy on a site, think of the templates and components that you use to build a site and start from there.
At first, identify components like buttons and convert them to Tailwind components. The easiest way for this is to enable the Windy extension on a site, select the button with the cursor and CMD/Alt + Click. This copies the selected element including its children to your clipboard. You can either copy it to your new project or verify how it looks via Tailwind Play.
When converting list or tile based elements, it makes most sense to start with a single tile and copy this tile including it's children – the processing power to do that is usually available in the browser. After that, use CTRL to move up the DOM hirarchy and select the container element of the tiles, and copy this container only with a Click of your mouse.
This process allows you convert all elements on the sites step by step and directly create the components for your templates.
You can repeat this process until you have all elements of the site and move to the next page. It also allows you to see all elements as atomic components and makes adjustments simple. Not happy with the approximated color or rounded corner of the element? Make the adjustment and move one.
Using the Devtools extension
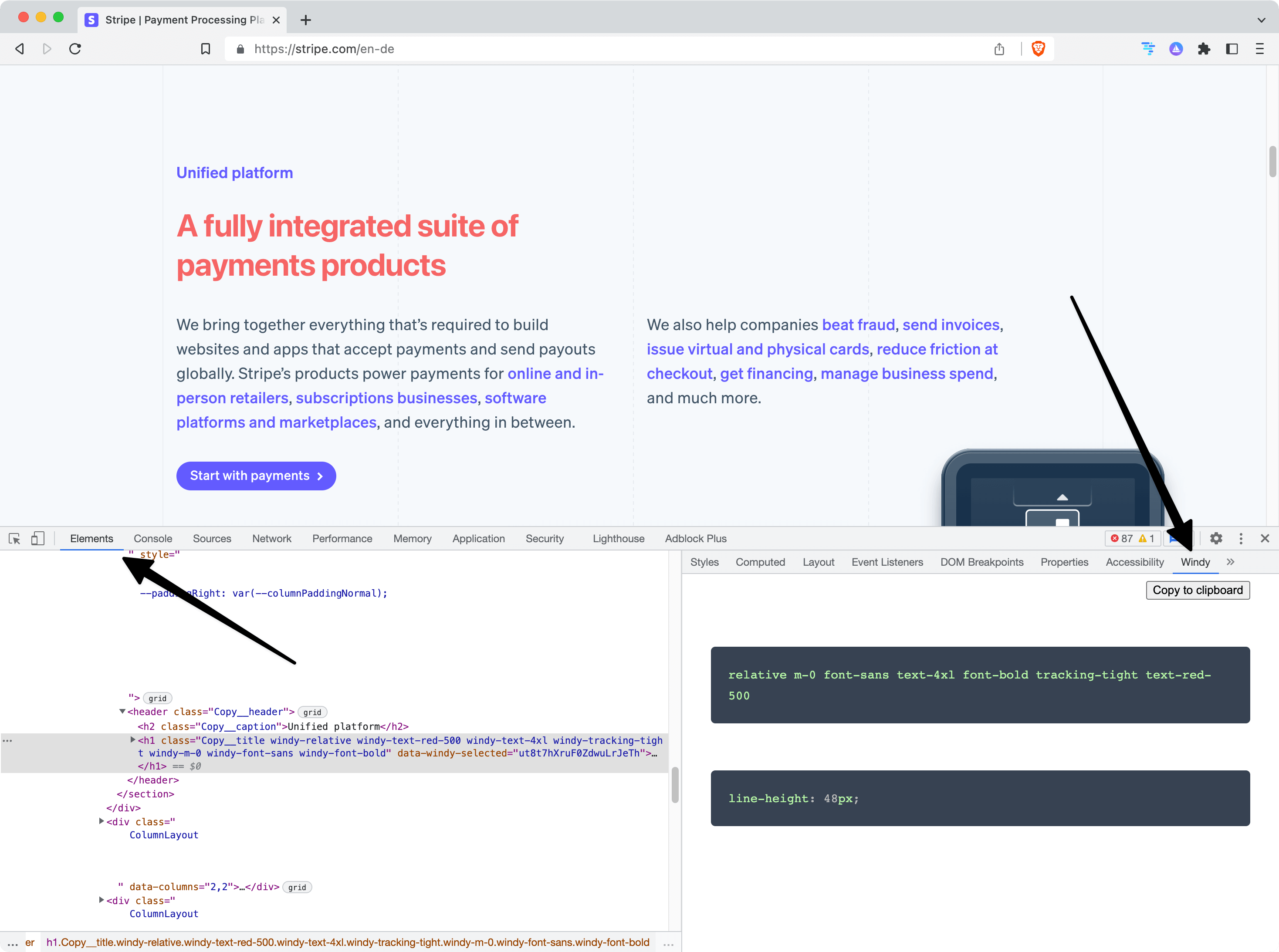
The Windy browser extension allows you to comfortably add Tailwind classes to the HTML elements of the website that you are converting. You can do that by using the Windy tab within the Elements section of your browser's devtools. This works when using devtools in attached mode to the browser only! If you detach the developer tools, Windy can't connect to the site anymore and just shows a blank screen.
While Windy can only use standard Tailwind styles within the developer tools, you can use the DevTools for Tailwind to create them on the fly.

Shortcuts
Windy has for shortcuts for converting elements. Each serve their own purpose and you need them based on your way of working and the complexity of the site that you convert. Converting from Bootstrap is mostly the easiest path but even cumbersome CSS without frameworks works.
Moving within the DOM with CTRL
Sometimes it's hard to select the element of the DOM that you want to copy. This often happens with more complex container hirarchies that don't have margin or padding – so simply select an inner element and move up the DOM by pressing CTRL.
Copy classes only with Shift+Click
A conversion to Tailwind CSS is also an opportunity for a new HTML structure. In case you also want to improve the complexity of your DOM, you can copy only the classes of the element. Instead of having <h1 class="uppercase font-bold text-2xl lg:5xl">Headline</h1> in your clipboard, the shortcut Shift+Click only adds uppercase font-bold text-2xl lg:5xl to your clipboard.
Copy the selected element with Click
The default behavior of Windy since version 1.3 is simply converting the selected element without children to Tailwind CSS. The computing process is pretty fast and you should be able to paste this element in your new project within a second. It's also the process for converting containers, grids layouts, etc.
Convert components with CMD/Alt+Click
When feeling adventurus, you can transform elements including their children to Tailwind CSS. This usually works best when extracting components from Bootstrap CSS based sites but also works with most other frameworks or even pure CSS.
Select and element with your cursor, move up the DOM with `CTRL` to get the correct HTML elements and press CMD+Click on Mac or Alt+Click on Windows.